
أساليب ومنهجيات التسويق بالمحتوى
استكمالاً لموضوع التسويق الرقمي واللي بديته...




أهمية النص البديل “ALT” في المحتوى غير النصي لدعم إمكانية الوصول والأمثلية مع محركات البحث
في هذه التدوينة سأستعرض موضوع النص...


مفاهيم الكتابة للويب تبدأ من البساطة وتنتهي بالبساطة
مصطلح “الكتابة للويب” (Writing for the...

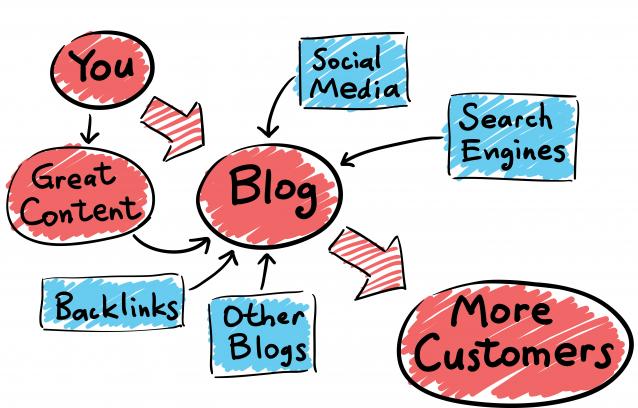
مدونات الشركات بين الاهتمام العالمي والضعف المحلي
أتوقع أنه قد سبق لك قراءة...
