من ضمن معايير الأمثلية مع محركات البحث Search engine optimization والتي تختصر بـSEO معايير خاصة بالصور المضافة وذلك لكون محرك البحث لا يقرأ الصورة إلا من خلال تعريفها وهنا سنعرض مجموعة من النقاط التي تزيد من التعريف بالصورة والتي قد يتجاهلها محرر المحتوى لعدم معرفته بأهميتها او نوعية الصور.
نوع الصورة
أنواع الصور الأكثر شيوعاً هي صور JPEG وصور PNG وصور متحركة GIF وبالطبع الأفضل من بينها هي التي بنوع JPEG لكونها صور عالية الجودة ويكون حجمها أقل أما صور PNG فهي أقل جودة وصور GIF هي الأقل جودة ولكنها تستخدم في حال وجود حاجة لعرض صورة متحركة، وبشكل عام صور JPEG هي الأفضل ولكن هذا لا يعني أن الأنواع الأخرى غير مناسبة.
اسم ملف الصورة
إذا كان مصدر الصورة من الجوال أو من كاميرا رقمية أو فوتوغرافية فسيكون لها اسم افتراضي تسلسلي مثل (IMG_051.jpg) أو غيره من الأسماء التي تعتبر غير واضحة لمحرك البحث لذا من الأفضل تسمية الصورة باسم يدل عليها سواء باللغة الإنجليزية أو بالعربية ويحتوي على الكلمات المفتاحية للصورة ويراعى في الاسم أن لا يكون طويلاً ويمكن الاستغناء عن الكلمات التي لا تضيف شيئاً للمعنى ويمكن استخدام الشَرطة (_) بدلاً من المسافات بين الكلمات وهنا مثال لاسم مناسب galaxy_s6.jpg أو جالكسي.
العلامة البديلة
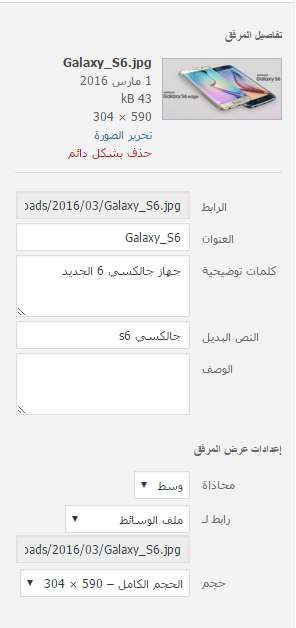
هي علامة بديلة تظهر بدلاً من الصورة في حال عدم تحميلها على المتصفح وتسمى بـ(وسم Alt) أو النص البديل وهو الذي يقرأه محرك البحث ويفَضل أن يحتوي هذا الاسم على الكلمات المفتاحية أيضاً ويمكن إضافة هذا الوسم عن طريق برنامج إدارة المحتوى كما في الصورة أدناه من برنامج الووردبريس أو عن طريق الـHTML بالكود التالي:
<img src=”galaxy_s6″ alt=”جهاز جوال جالكسي” />
كلمات توضيحية Caption
هي كلمات تظهر مع الصورة ويفهمها محرك البحث على أنها شرح إضافي للصورة ويمكن إضافتها من برنامج إدارة المحتوى كما في الصورة الموضحة والتي من برنامج الووردبريس أو عن طريق الـHTML.

أحجام الصور
سرعة تحميل الصفحة من أهم المعايير التي تعتمد عليها الأمثلية مع محركات البحث وبالطبع الصور لها علاقة مباشرة في سعرة او بطء تحميل الصفحة لذا من المهم أن يكون حجم الصورة صغير مع الحفاظ على دقتها ووضوحها ويوجد العديد من البرامج والتطبيقات التي تخدم في تحسين الصورة وتقليل حجمها بالقدر الذي لا يضعف جودتها.
خريطة الموقع للصور
وضع الصور في مجلدات واضحة في الموقع بحيث يكون اسم المجلد حسب التصنيف وهذا يخدم في تحديد مكان ونوع الصورة فمثلاُ تكون كل صور الأجهزة من نوع معين في مجلد خاص وتكون في مجلد فرعي إذا كانت تصنيف لجهاز معين تحت تصنيف عام ويمكن أيضاً الوصول إلى التصنيف حسب موديل الجهاز.
كل ما ذكر من نقاط قد لا تأخذ وقت طويل من محرر المحتوى في مقابل أهميتها لتحقيق أمثلية مع محركات البحث والفائدة الأكبر للموقع، فتخيل أنك إذا بحثت في محرك البحث عن كلمة معينة واخترت الصور وظهرت صور من موقعك في النتائج الأولى بالطبع هذا إنجاز كبير.
هذه التدوينة مترجمة مع بعض التعديل من المصدر





شكرا … على المعلومة القيمة
شكرا اخي فيصل، ولاكن هل هنالك حجم للصور يعتبر مثالي للويب مثلا 300KB او اكثر ؟
زوجتي